آموزش وسط چین کردن عکس در وردپرس بدون افزونه :
قرار گرفتن عکس ها در وسط صفحه – قرار دادن عکس در وسط صفحه وردپرس بدون افزونه و بدون نیاز به کدنویسی :
باسلام و درود خدمت کاربران گرامی و بازدید کننده گان گرامی پی سی وب با یک آموزش کاربردی دیگر در خدمت شماهستیم .
در این آموزش قصد داریم به شما توضیح دهیم که چگونه بدون هیچ گونه کدنویسی ، تصاویر رو وسط چین کنید .
متاسفانه یکی از مشکلاتی که کاربران وردپرس با آن مواجه هستند :
این هست که نمیتوانند تصاویر خودشون رو وسط چین کنند .
یک نکته ای رو هم بگم ، اگر اصلا نمیدونید وردپرس چی هست ،
بهتون پیشنهاد میکنم ، مقاله (وردپرس چیست) و (تاریخچه وردپرس) را مشاهده نمایید .
ما در این آموزش قصد داریم ، این مشکل شما را برای همیشه رفع کنیم .
در واقع اصلا چنین مشکلی وجود ندارد ولی وسط چین کردن (Center کردن) تصاویر در وردپرس یک ترفند داره .
یا اصطلاحا یک کلک داره که ما این ترفند و یا کلک را به شما آموزش خواهیم داد .
در این مقاله می خوانید :
آموزش وسط چین کردن عکس در وردپرس :
واقعیت از زمانی که ما بخش پشتیبانی وردپرس رو در پی سی وب ایجاد کردیم ، تا به امروز بالای 1000 بار به این سئوال پاسخ دادیم .
جالبه حیلی ها تصور میکنند که اصلا نمیشه تصاویر رو در وردپرس وسط چین کرد ، یا این بخش واقعا مشکل دارد .
اما این گونه نیست و شما میتوانید با استفاده از یک تکنیک ساده بدون هیچ گونه کدنویسی حتی این مشکل را برطرف کنید .
پس بزارید این جوری سئوال رو مطرح کنم : چگونه میتوانیم تصاویر را در وردپرس وسط چین کنیم ؟
پاسخ :
خیلی ها ابتدا تصاویر رو اپلود میکنند و بعد وسط چین میکنند ، اما خوب این باعث میشه که تصویر وسط چین نشه ، پس راه حل چی هست ؟
آموزش وسط چین کردن عکس در وردپرس :
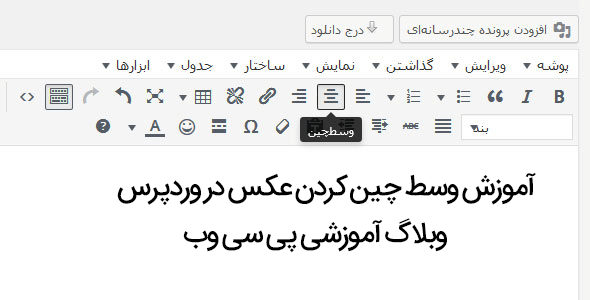
راه حل این موضوع این هست که شما ابتدا روی گزینه وسط چین کلیک کنید . بعد روی گزینه افزودن پرونده چند رسانه ای کلیک کنید .
و یا تصاویر موجود در گالری استفاده کنید و یا این که میتوانید تصویر خودتون رو اپلود کنید .
بسیاری از کاربران پروسه رو برعکس انجام میدهند .
یعنی ابتدا تصویر رو در نوشته اشون اضافه میکنند و بعد وسط چین میکنند که باعث میشه تصویر وسط چین نشه .
البته راه حل درست هم همین هست که ابتدا تصویر رو بارگذاری کنید و بعد اون رو وسط چین کنید .
ولی در وردپرس برای عملکرد صحیح باید معکوس انجام بدید :
یعنی ابتدا باید روی گزینه وسط چین کردن کلیک نمایید و بعد تصویرتون رو اضافه کنید .
به همین راحتی مشکل برطرف خواهد شد .
سئوالات متداول در خصوص آموزش وسط چین کردن عکس در وردپرس (WordPress) :
- سئوال : آیا در این رویه نیازی به کدنویسی هم هست ؟
خیر ، در این روش شما نیاز به اضافه کردن هیچ کدی ندارید .
- سئوال : آیا در این رویه نیاز هست که پلاگین خاصی نصب شود ؟
خیر ، شما نیازی به نصب هیچ گونه پلاگینی برای وسط چین کردن عکس در وردپرس ندارید .
- ایا میشه کاری کرد که همه تصاویر در وردپرس وسط چین شوند ؟
بله ، شما میتوانید با اضافه کردن چند خط کلیه تصاویر رو وسط چین کنید .
- آیا شما پیشنهاد میکنید ، دستی تصاویر رو وسط چین کنیم ، یا از کد استفاده کنیم و همه تصاویر رو وسط چین کنیم ؟
ما به شما پیشنهاد میکنیم که همه تصاویر رو وسط چین نکنید .
و در مواقع نیاز هر تصویری رو که نیاز داشتید ، وسط چین کنید .
- آیا این آموزش روی کلیه نسخه های وردپرس جواب میده ؟
بله ، این آموزش روی کلیه نسخه های وردپرس تست شده است .
و بدون مشکل روی همه نسخه ها جواب میدهد .
شما با این راه حل میتوانید به راحتی تمامی تصاویر تون رو وسط چین کنید .
- آیا از این تکنیک در ووکامرس هم میشه استفاده کرد ؟
بله از این تکنیک شما میتوانید در هر جایی مثل مطالب ووکامرس و یا حتی ایزی دیجیتال دانلود هم استفاده کنید .
امیدواریم این آموزش برای شما مفید واقع شده باشد .


![خدمات سئو در جزیره کیش [صفحه 1 گوگل باش🏆]](https://www.p30web.org/wp-content/uploads/2025/03/YY-FB-12.2.20-1.webp)


عالی بود خسته نباشید
سلام
باعث خرسندی ماست که برای شما مفید واقع شده است .
خیلی ممنون… مشکل من حل شد.
خوشحالیم مشکلتون حل شده