
تاریخچه طراحی وب – تاریخچه پشتیبانی سایت – تاریخچه طراحی سایت و طراحی وب سایت :
باسلام با مقاله آموزشی دیگری در مجموعه آموزشی ، طراحی سایت و پشتیبانی سایت در خدمتتون هستیم ، در این قسمت قصد داریم به برخی از مهم ترین سئوالات شما در حوزه تاریخچه طراحی وب سایت پاسخ دهیم ، پس با ما همراه باشید :
تاریخچه طراحی وب سایت از کجا شروع شد ؟
در این مقاله می خوانید :
تاریخچه طراحی سایت – تاریخچه طراحی وب :
طراح وب کیست و چه کاری انجام میدهد ؟
یک طراح وب کیست ؟
و چه نقشی را در ساخت یک سیستم تحت وب دارد ؟
طراحی سایت با وردپرس چیست ؟
خوب قبلا فکر می کردم این سئوالیست که همه می دانند. اما کم کم و یعد از مدت زیادی به این نتیجه رسیدم که اکثرا نقش طراح وب را نمی دانند. برای مثال افرادی فکر می کنند طراح وب همان گرافیست است یا طراح وب یک برنامه نویس نیست !
متاسفانه حتی افراد متخصصی که در این حوزه فعالیت می کنند، دقیقا نمی دانند نقش طراح وب دقیقا چیست و چه کاری رو انجام میده ! ، خیلی شنیدم که طراح وب را به نقاش یا گرافیست یا … تشبیه می کنند، و متاسفانه این شنیده های بنده از افراد حرفه ای و مدیران آی تی بوده است نه بقال محل و …! حالا برای اینکه دقیقا بدانید که طراحان وب کیستند نگاهی به تاریخچه طراحی وب می اندازیم.
تاریخچه طراحی وب – اولین سایت چگونه راه اندازی شد ؟
اولین طراح سایت چه کسی بوده است ؟ :
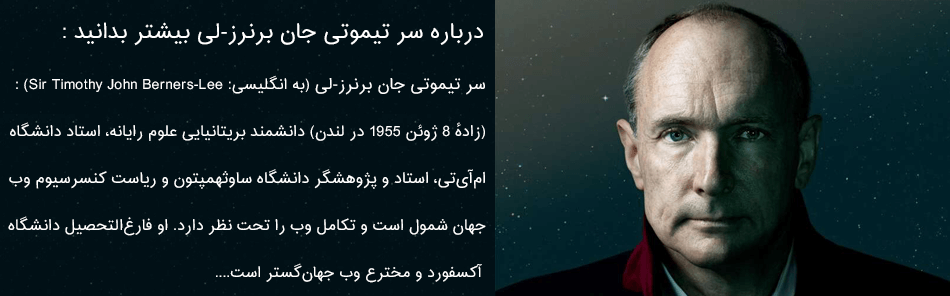
بگذارید برای معرفی یک طراح وب (اولین طراح وب سایت) , برگردیم به سال ۱۹۹۱ میلادی (در حال حاظر سال ۲۰۱۵ یعنی حدودا ۲۴ سال پیش ) زمانیکه تیم برنرزلی اولین صفحه وب دنیا را که شامل چند پاراگراف و یک لینک به ایمیل خودش به صورت mailto را ایجاد کرد. در آن زمان وب واقعا فقط همین بود!
پس تیم برنرزلی شد اولین طراح وب تاریخ شد. اما داستان به همین جا ختم نشد بعد از این اختراع, خیلی ها از وب استقبال کردند و وب روز به روز پیشرفت کرد.
تاریخچه طراحی وب – تکامل زبان HTML :
خوب در این بخش از مقاله (تاریخچه طراحی وب) میخواهیم بپردازیم به دوران تکامل طراحی سایت :
و به وجود آمدن طراحی سایت حرفه ای ، پس اگر علاقه مند به این موضوع هستید ، حتما این بخش رو تا انتها دنبال کنید :
بعد ها وب سایت ها به موارد بیشتری مجهز می شدند :
تا اینکه زبان HTML به وجود آمد.
اولین و مهمترین بخش HTML هایپر لینک ها بودند که ما رو به صفحات دیگری پیوند می دادند.
دیری نگذشت که ورود تصاویر (Images) , وب را متحول کرد :
و طراحان وب صفحاتی را طراحی می کردند که خیلی زیبا به نطر می رسید. (البته در زمان خودشان!)
گرافیک سایت ها روز به روز قوی تر شدند (خدمات گرافیکی) به وجود آمدند :
همینطور ورود تصاویر متحرک به وب آغاز شد.
حالا طراحان وب هم باید نقش یک مهندس, هم نقش یک هنرمند کامپیوتر را ایفا می کردند!
حالا طراحان وب گاهی باید نقش یک طراح انیمیشن را ایفا می کردند.
سپس اپلت های جاوا به وب اضافه شدند :
که به همان سرعت هم به مرور از وب کنار گذاشته شدند و کسی تحویلشون نگرفت.
البته من اینجا اصلا چیزی را گردن مایکروسافت نمی اندازم:D
نرم افزار هایی مثل فرانت پیج, Gif Animator هم که در آن زمان خیلی ساده تر بودند به کمک طراحان وب آمدند.
تاریخچه طراحی وب – بعد جاوا اسکریپت وارد می شود
دوران تکامل Html (اچ تی ام ال) آغاز می شود :
تاریخچه طراحی وب – HTML روز به روز کامل تر می شد.
تا اینکه سر و کله یک زبان برنامه نویسی هم به وب باز شد و آن هم جاوا اسکریپت بود
و اینجا بود که طراحان وب پاشونو کردند تو کفش برنامه نویس ها و شروع کردند
با متغییر ها و الگورتیم های ساده جاوا اسکریپت سرو کله زدند.
جاوا اسکریپت بر خلاف اسمش هیچ شباهتی به جاوا نداشت و فقط در Cilent Server کار می کرد و همین هم نقطه قوتش شد.
بعد از این گستردگی ها در وب وقت این بود که برخی از کار ها به صورت تخصصی توسط افراد مجزا انجام شوند.
برای مثال برخی گرافیست ها که آن موقع فقط کار های چاپ می کردند به کار وب و مولتی مدیا روی آوردند یا عده ای صرفا مشغول نوشتن کدهای جاوا اسکریپت شدند.
فلش متحول می کند – نرم افزار به کمک طراحان می آید :
نرم افزار فوق العاده به نام فلش نیز خیلی محبوب شد.
فلش ابتدا همان کار GIF ها را با جزئیات بیشتری و به صورت Vector انجام می داد.
فلش با ابتکار ترکیب برنامه نویسی با انیمیشن تبدیل به یک نرم افزار فوق قدرتمند شد!
و نتیجه نرم افزاری شد با قابلیت طراحی انیمیشن هایی کاملا تعاملی (Interactive) که هم در وب هم در ویندوز قابل استفاده بود.
البته استفاده آن در وب لازمه مهارت بیشتری است.
زبان برنامه نویسی فلش در ابتدا LINQ بود که بعدها متوجه شدند اصلا این زبان به درد فلش نمی خورد.
مثلا LINQ قابلیتی داشت که می شد هارد دیسک اجرا کننده آن وب سایت را فرمت کرد!
مایکرو مدیا دست به کار شد و زبان برنامه نویسی به نام Action Script ایجاد کرد
و تا جاییکه توانست سعی کرد آن را شبیه ساختار جاوا اسکریپت طراحی کند تا طراحان وب که اکثرا جاوا اسکریپت را بلد بودند به مشکل نخورند.
برخی افراد هم به صورت تخصصی به طراحی فلش روی آوردند.
وب سایت ها روز به روز قوی تر و زیبا تر شدند :
با فلش سایت ها, خیلی هیجان انگیز به نظر می رسیدند. استفاده نادرست و زیاد از حد فلش برخی از طراحان را از فلش زده کرد.
فلش برگ برنده شرکت ماکرومدیا بود, که باعث شد این شرکت یکی از غول های نرم افزاری دنیا شود.
البته در سال ۲۰۰۶ شرکت ادوبی, شرکت ماکرومدیا را ۳٫۴ میلیارد دلار خرید
و از آن به بعد محصولات ماکرومدیا با محصولات ادوبی مانند فتوشاپ بهینه تر شدند.
زبان های برنامه نویسی تحت سرور
اما یک اتفاق وب را کاملا متحول کرد و آن هم ورود زبان های برنامه نویسی تحت سرور که به طراحان وب اجازه می داد سایت هایی طراحی کنندکه کاملا پویا باشند.
در اینجا بود که برخی طراحان وب پرچم های سفید را بالا بردند و راهشون را کج کردند.
اما برخی اعتقاد داشتند که یک طراح وب حرفه ای باید برنامه نویسی تحت سرور را نیز بلد باشد.
معمولا زبان های برنامه نویسی تحت وب توسط طراحان وب نوشته می شد
برای همین در آن موقع کدهای سروری و HTML در یک فایل نوشته می شدند.
زبان های برنامه نوبسی همچون Perl, Ruby, JSP, ASP Classic آن موقع ها متداول بودند.
همینطور بانک اطلاعاتی Access که برای ASP Classic استفاده می شد.
CSS جای HTML را تنگ می کند :
HTML روز به روز کامل تر می شد و طراحان روز به روز روش استفاده از HTML را تغییر می دادند
و گاهی بخشی از آن را منسوخ شده می دانستند. ظهور HTC, DHTML, XHTML ها نیز در این مسیر توسعه قرار داشتند.
اما هنوز HTML ضعف هایی زیادی داشت, اینجا بود که سر و کله CSS پیدا شد.
CSS به کمک HTML آمد, اما کم کم قوی تر شد تا جائیکه امروزه قسمت اعظم کدهای HTML منسوخ شده.
CSS کدها را بسیار سبک تر و قابل تغییر تر کردند.
البته قابلیت های CSS به حدی رسید که برخی از طراحان از Table ها که اساس HTML هستند متتفر شدند و دست به طراحی ها به روش Tabeless زدند.
مهترین ویژگی که امروزه یک طراح وب حرفه ای باید به آن مسلط باشه،
همین استفاده صحیح از سی اس اس است.
به طوری که هم باید تا حد امکان خلاصه و بهینه برای تمام مرورگر ها باشد. البته گاهی نیز باید از سی اس اس هک کمک گرفت.
طراحی کاربر پسندانه :
موضوع بعدی که در طراحی سایت پزشکی مهم شد :
طراحان وبی بودند که توانسته بودند وب سایت هایی کاملا پویا, با گرافیک بالا و حتی فلش ایجاد کنند.
اما گاهی با این که همه اینکار ها به خوبی انجام میشد اما سایت ها در عمل نا کار آمد بودند.
اینجا بود که طراحان وب به این نتیحه رسیدند که علاوه بر داشتن همه تخصص ها باید نیاز های کاربران شناخته شود.
که همان اصل ایجاد سایت هایی کاربر پسندانه شد. مباحث سئو سایت هم اینجا کم کم داشتند شکل میگرفتند .
وب سایت هایی نیز ایجاد می شدند اما مدیر سایت یا اصطلاحا وب مستر را راضی نمی کردند.
پس طراحان وب سعی کردند نیاز های وب مستر را نیز درک کنند.
امروزه بهترین وب مستر های دنیا, طراحان وب بزرگی نیز هستند و بالعکس!
بهینه سازی سایت برای موتور های جستجو :
گاهی نیز طراح, وب سایتی کاملا ایده آل طراحی می کرد :
اما سایت در نتیجه عدم حضور در موتور های جستجو, بازدید کمی داشت و در نهایت هیچ موفقیت اقتصادی بدست نمی آورد
و این امر زمانی بیشتر نمود پیدا می کرد که این سایت یک فروشگاه اینترنتی بود.
طراحان وب سایت ترفندهایی را با شناخت الگورتیم موتور های جستجو در وب سایت ها به کار بردند که باعث می شدند وب سایت ها رتبه های بهتری در موتور های جستجو مانند گوگل (GOOGle) به دست آوردند.
کم کم این ترفندها به صورت یک علم به نام SEO در آمد که امروزه افرادی فقط در این زمینه کار می کنند.
البته وب سایت ها یا برنامه های تحت وب شامل دسته بندی های خاص شدند که طراح می بایست از آن ها اطلاعاتی داشته باشد.
برای مثال برای یک فروشگاه اینترنتی علم eCommerce ,
برای سایت دانشگاه با مدرسه علم Elearning
برای یک سایت خبری : طراحی سایت خبری
و…
توسعه زبان های برنامه نویسی
زبان های برنامه نویسی همانند وب پیشرفت می کردند و زبان برنامه نویسی سمت سرور PHP مختص وب طراحی شد.
امروزه طراحان وبی که برنامه نوبسی هم جزء تخصص آن ها هست معمولا از PHP استفاده می کنند. البته استفاده از PHP نیز وابسته به دانش هایی در زمینه MySQL, سرور های Apachi و یا حتی سیستم عامل لینوکس می باشد.
طراح وب یا سوپر من!؟:
همانطور که گفته شد ابتدا طراحان وب فقط HTML کار می کردند, پس هنوز هم به کسی که فقط HTML را بلد باشد می توان طراح وب گفت. البته کسی هم که سایر موارد مورد نیاز ایجاد یک وب سایت را بلد باشد باز هم یک طراح وب است!
بعد ازگذشت سال ها از اختراع وب, برای ایجاد وب سایت بزرگ افراد زیادی با تخصص های منحصر به فردی در کنار یکدیگر به صورت تیمی کارمی کنند و همانطور که
معمولا طراحان وب سایت ها, برنامه نویسی, گرافیک, فلش, سئو و یا جاوا اسکریپت را می توانند به سایر افراد متخصص تر واگذار کنند. برنامه نویسان نیز می توانند
برخی از تخصص های خود را به تحلیل گران, طراحان بانک های اطلاعاتی و … واگذار کنند.
امروزه وب نیازمند افراد متخصص است.
برای مثال هیچ اشکالی ندارد که شما فقط متخصص آژاکس باشید به جای اینکه یک برنامه نویس همه فن حریف باشید, پس همینطور هیچ اشکالی ندارد که شما فقط یک Seo کار باشید به جای اینکه طراح وب همه فن حریف باشید.
تحصیلات آکادمیک طراحی وب :
متاسفانه در ایران هیچ رشته تخصصی در این زمینه وجود ندارد و فعلا رشته نرم افزار و فناوری اطلاعات که خیلی کلی هستند در دانشگاه ها تدریس می شوند.
معتبر ترین مدرک بین الملی طراحی سایت CIW است که توسط شرکت پروسافت ارائه می شود
و تقریبا شامل اکثر تخصص ها ذکر شده می باشد, البته تا حد متوسط و پراکنده.
امروز یکی از پر در آمد ترین شغل های خدماتی دنیا طراحی وب سایت می باشد, البته فقط برای حرفه ای ها
اما یک نکته حیاتی :
وب دائما در حال پیشرفت است، پس متخصصان این حوزه و مخصوصا طراحان وب باید مدام بروز شوند وگرنه کلاهشان پس معرکه است!
مطمئن باشید اگر جایی بخوانم هم اکنون یک تکنولوژی به وب اضافه شد, اصلاتعجب نخواهم کرد.
در همین جا از تکنولوژی هایی مانند XSLT, SilverLight, XML,.. که نامی ازشون برده نشد عذر خواهی می کنم.
سایر مسائل مهم در طراحی وب :
اما خوب این پایان کار نبود ، و کم کم اسکریپت های آماده وارد بازار شدند :
اسکریپت هایی همچون :
وردپرس ، درباره وردپرس در مقاله (ورذپرس چیست) و مقاله (تاریخچه وردپرس) بیشتر بدانید .
دبلیو اچ ام سی اس – به انگلیسی : whmcs
در زمینه آپلود سنتر : اسکریپت هایی همچون : کلیجا و میهالیسم
و در سایر زمینه ها مثل انجمن ساز ها :
– اسکریپت ویبولتین مورد استقبال عموم کاربران قرار گرفت .
بعد ها هم کم مسائل پشتیبانی آنها مهم شد
و پشتیبانی و خدمات پشتیبانی ، در وب حائز اهمیت گردید .
که ما نیز در این عرصه خدمات مختلفی رو آغاز به ارائه کردیم :
مثل خدمات پشتیبانی سایت و پشتیبانی سایت …
و بسیاری خدمات دیگر …
با خدمات پشتیبانی ما در پست تاریخچه طراحی وب آشنا شوید :
مجموعه پی سی وب در حال حاظر در خدمات اسکریپت هایی همچمون : پشتیبانی وردپرس و پشتیبانی سایت وردپرس فعالیت گسترده ای دارد .
و همچنین در حوزه سئو هم خدمات پشتیبانی سئو رو ارائه میدهد .
– و…
امیدواریم که این پست (تاریخچه طراحی وب) برای شما مفید واقع شده باشد .
باتشکر / واحد تولید محتوا پی سی وب



![خدمات سئو در جزیره کیش [صفحه 1 گوگل باش🏆]](https://www.p30web.org/wp-content/uploads/2025/03/YY-FB-12.2.20-1.webp)


سلام
بسیار کاربردی و جالب بود
سلام
خوشحالیم که برای شما مفید واقع شده است .
سلام
ببخشید من یک تحقیقی برای دانشگاهم دارم و میخواهم درون سایتم این مقاله رو استفاده کنم ، اشکالی ندارد ؟
سلام
خیر مشکلی ندارد ولی بهتر است منبع رو هم ذکر کنید .
سلام
خیلی سایت تون مخرف و چرتی دارید ، واقعا یه مقدار به سایت بهتر اهمیت بدهید ؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟؟
سپاس / بله / حتما
خیلی چرته
سلام / جالب بود